
Hexo添加Twikoo插件
Hexo添加Twikoo插件
前言:
如果你的hexo博客支持Twikoo评论插件,不妨试着配置一下,它支持邮件提醒、甚至微信提醒等。可以说是目前最好的评论系统,并且长期免费。本博客未来将会采用此插件!
准备工作:
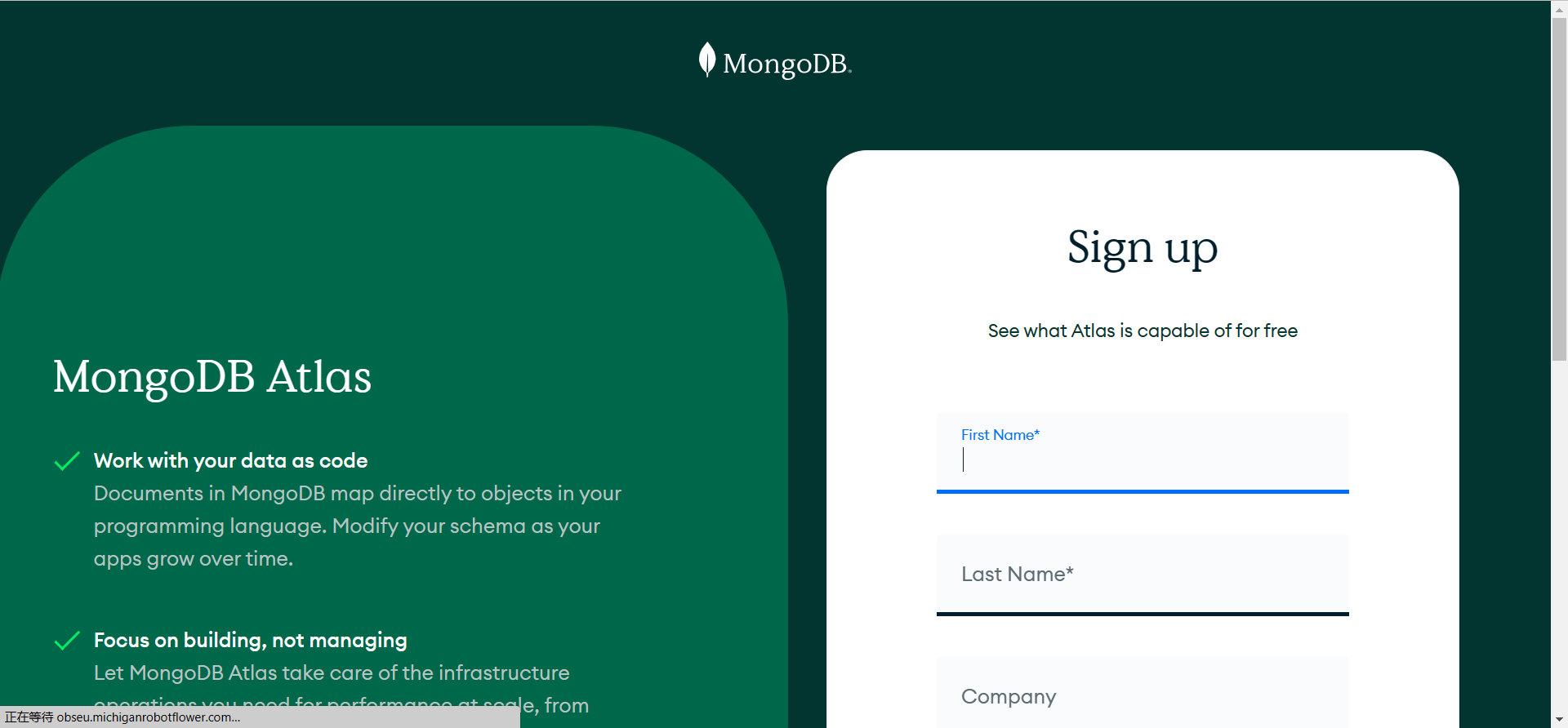
1.申请MongoDB数据库账号
这里我们选择申请一个MongoDB账号,进入之后注册一个账号,这里省略注册过程。

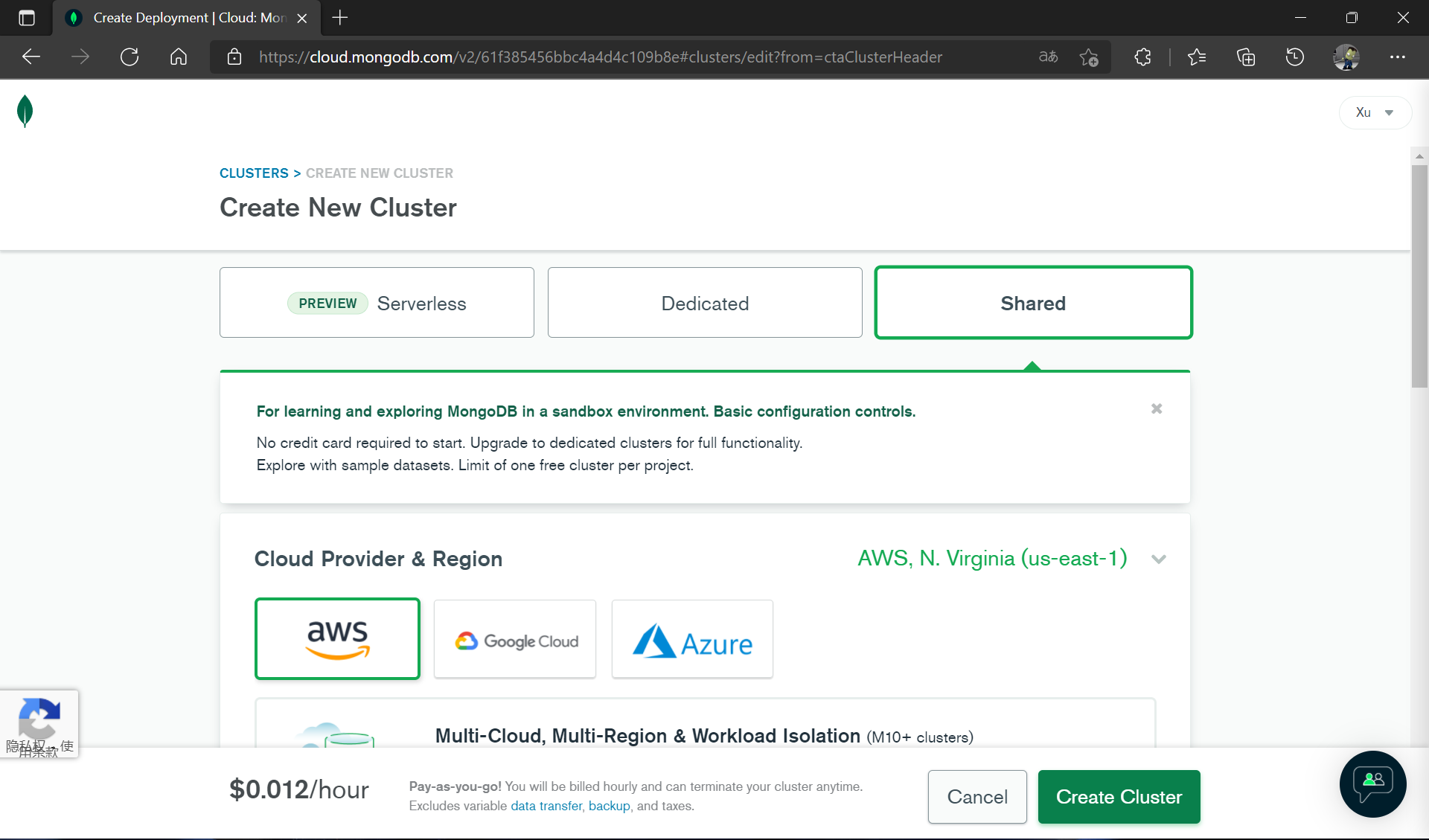
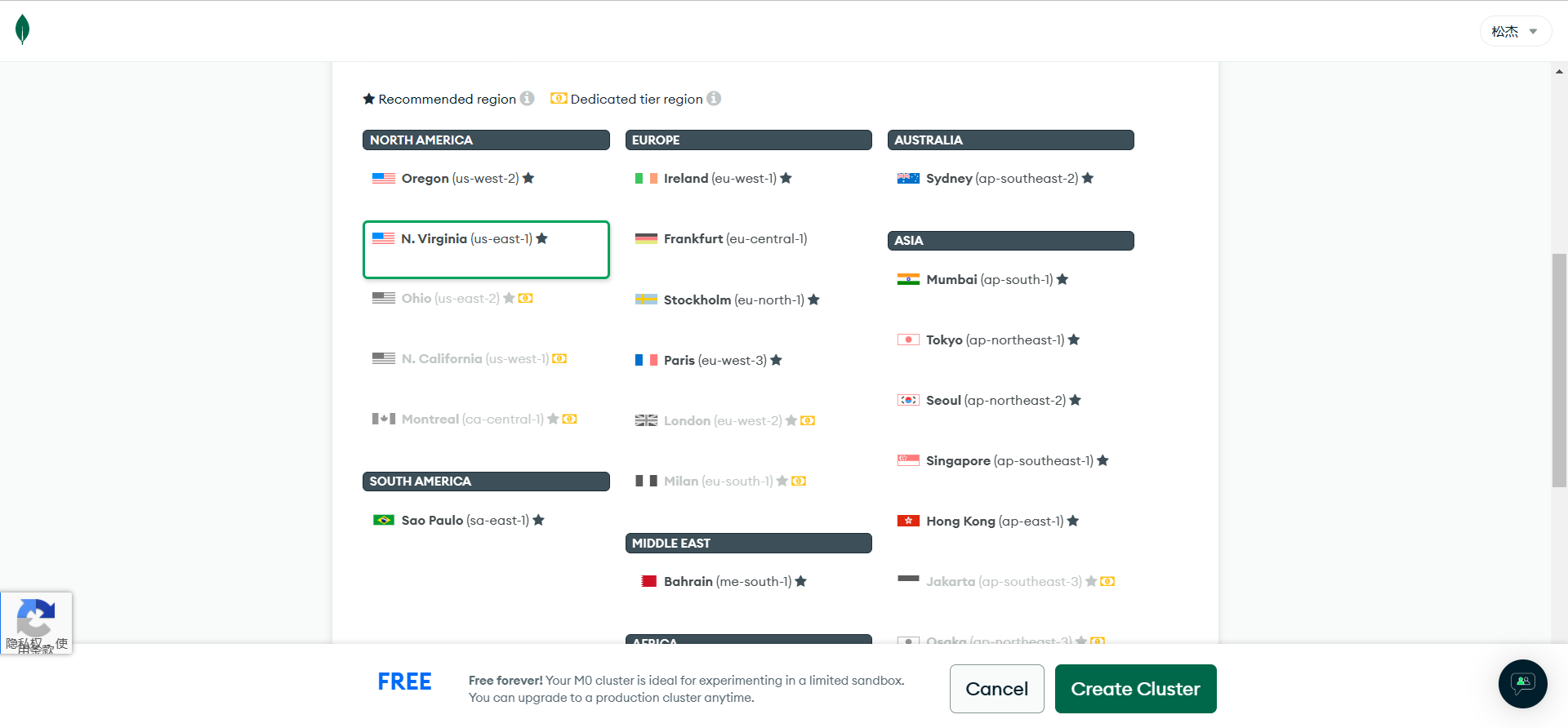
2.创建数据库
选择免费的数据库,类型选择Shared,区域选择aws,N.Virginia,选择美国东部,因为后面要用到vercel,节点会靠近一些。


3.配置数据库
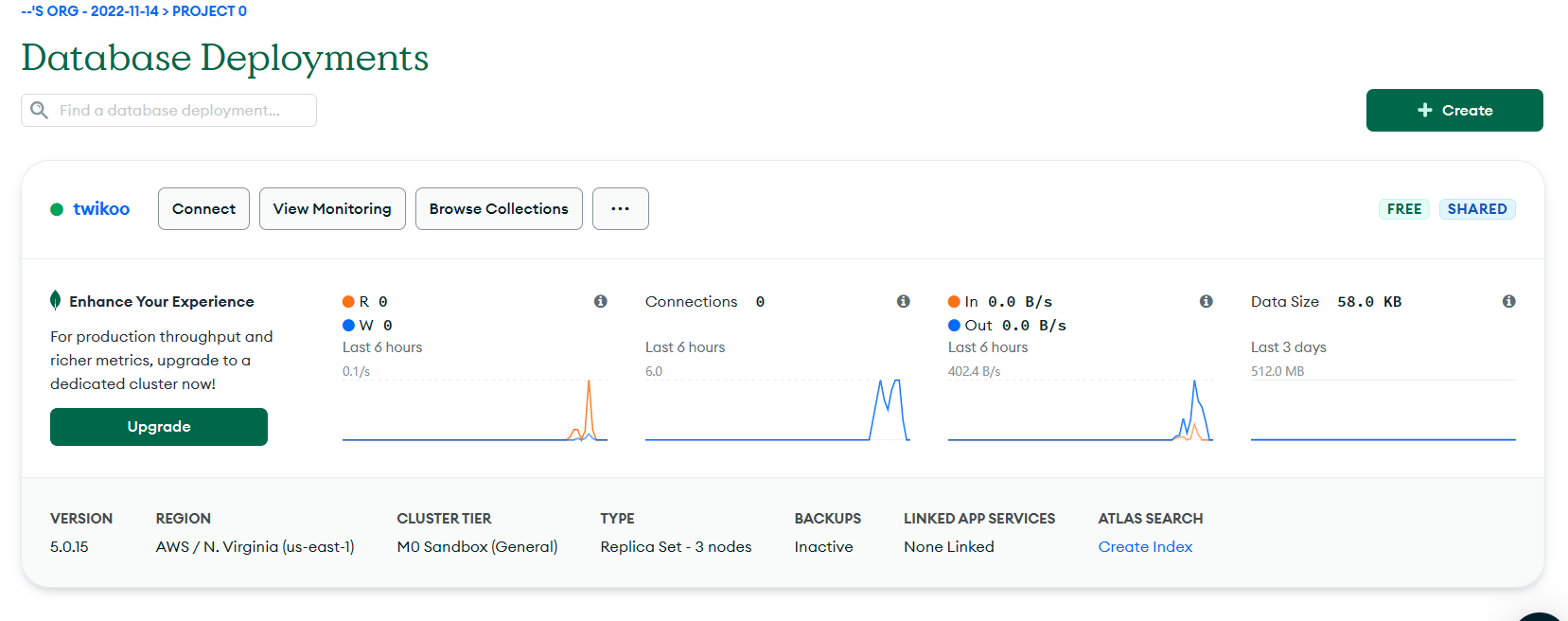
创建完数据库之后就是这个样子,点击connect

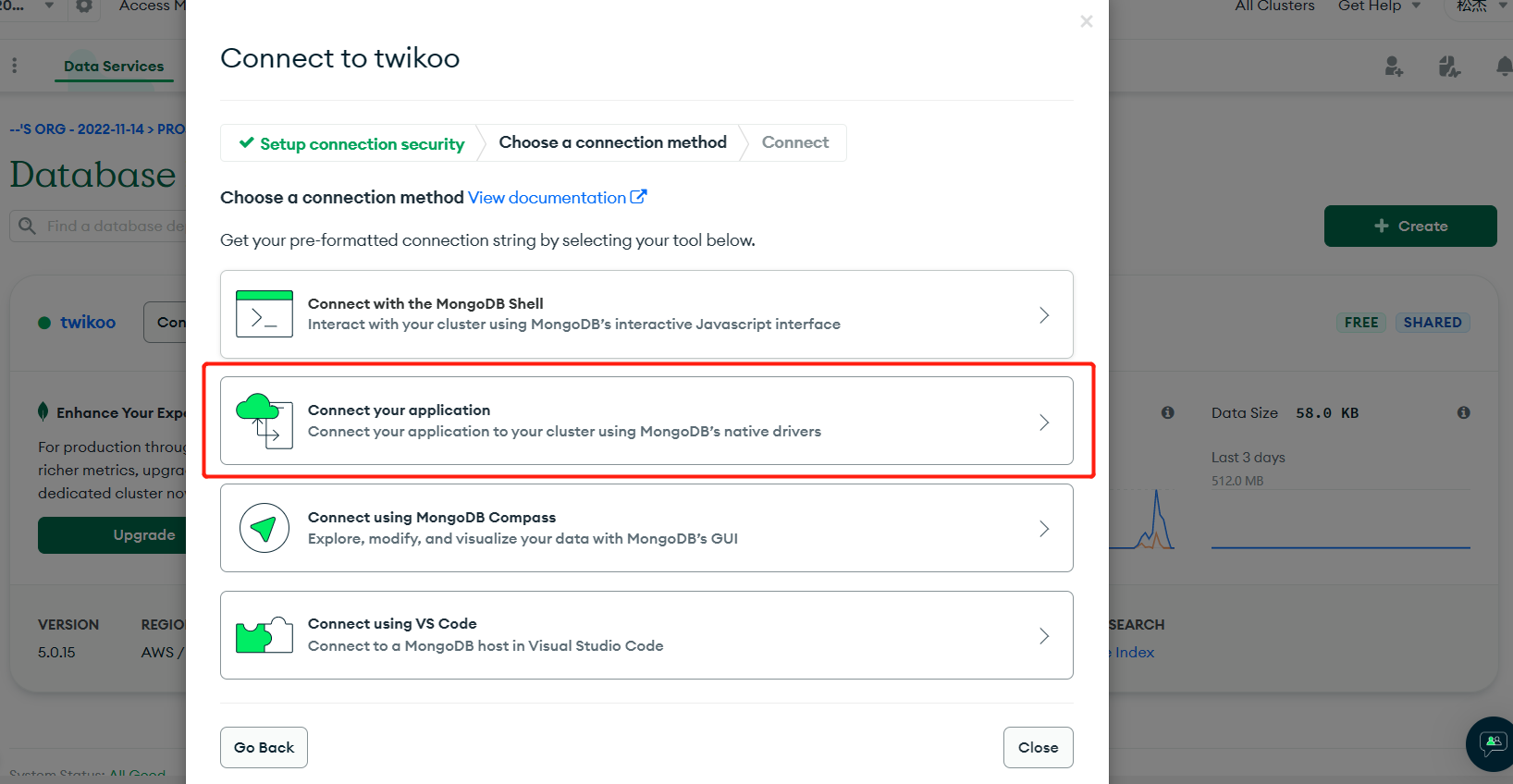
这里我选择的是第二个Connect you application

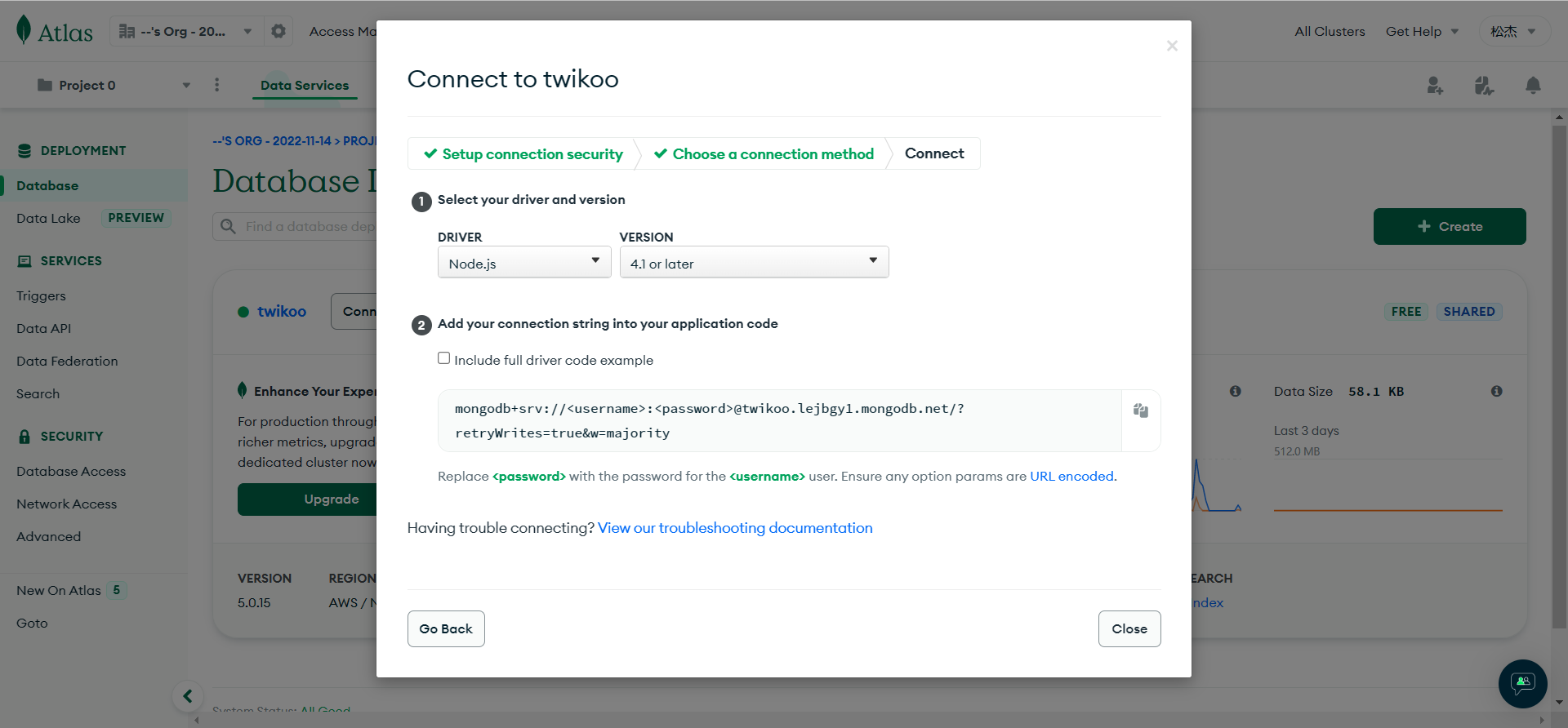
然后记住这个连接字符串,后面会用到,其中的

4.vercel
vercel算是我用过最好的网站托管服务,它类似于github page,但是比github page要强大,速度也要快的多,最重要的是它免费!另外vercel也支持自动配置https,不用你自己去SSL申请证书,所以真的是懒人必备,目前vercel也支持模板部署,其中就有hexo的很多模板。
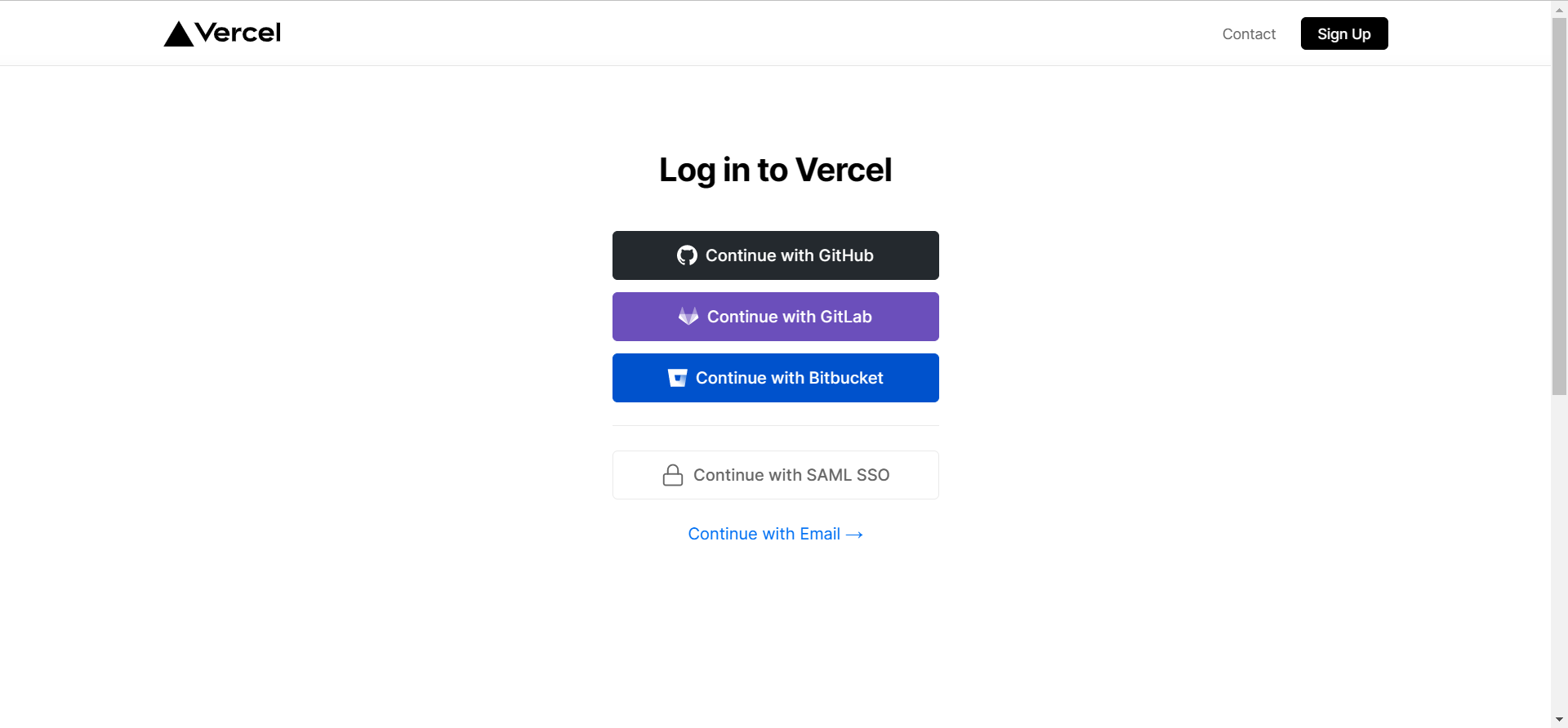
那么下面我们来注册一个vercel账号,可以选择Github登录也可以选择邮箱注册。

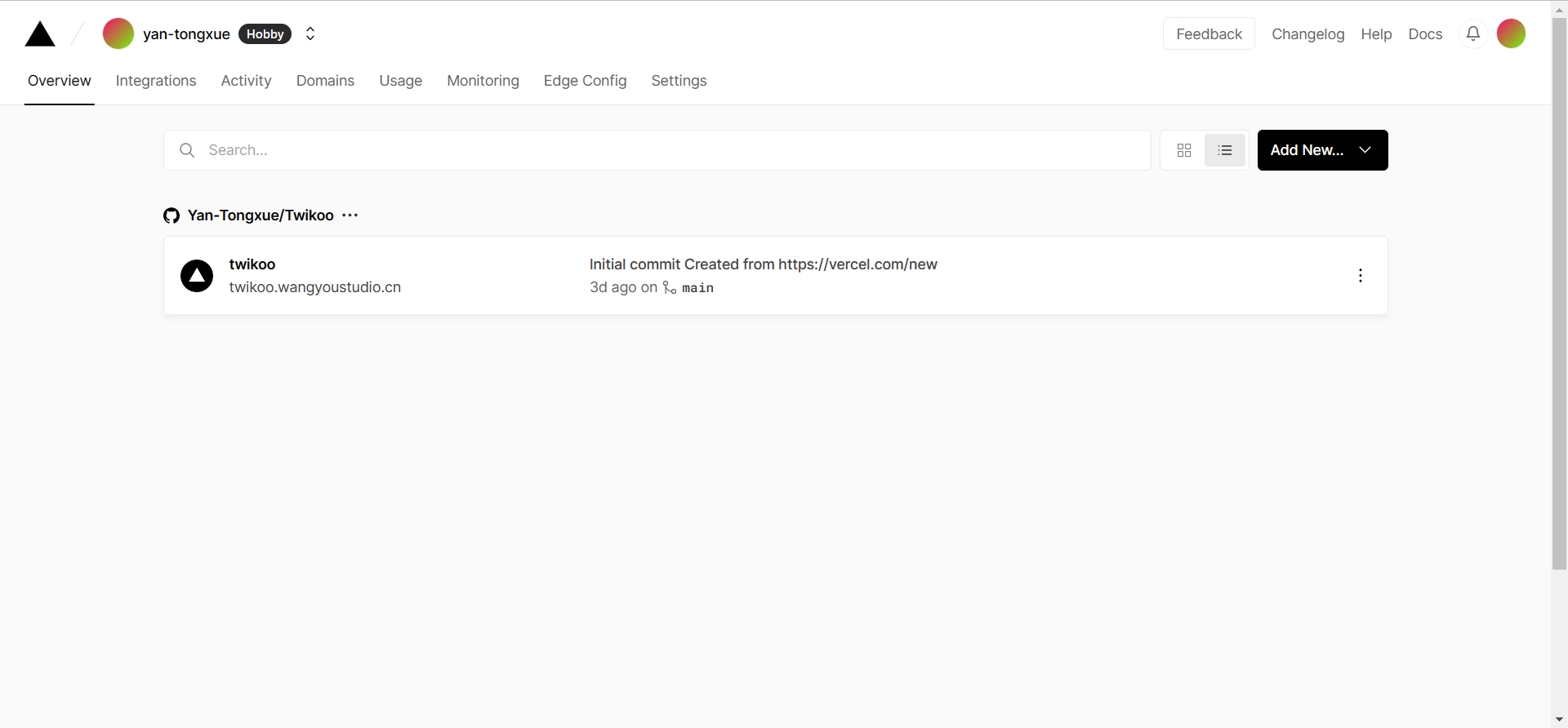
那么登录之后就是这个样子,这个是我已经创建的一个

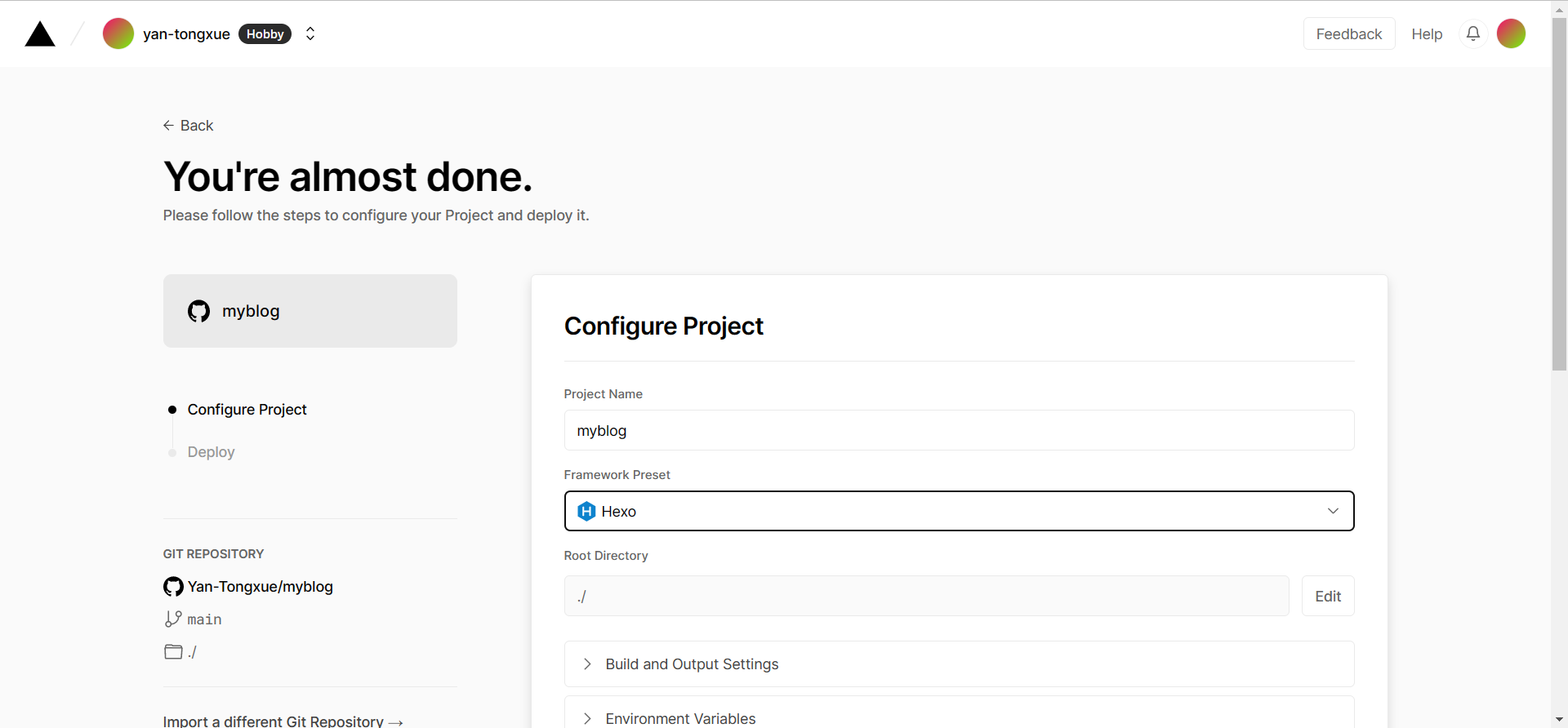
新建一个project

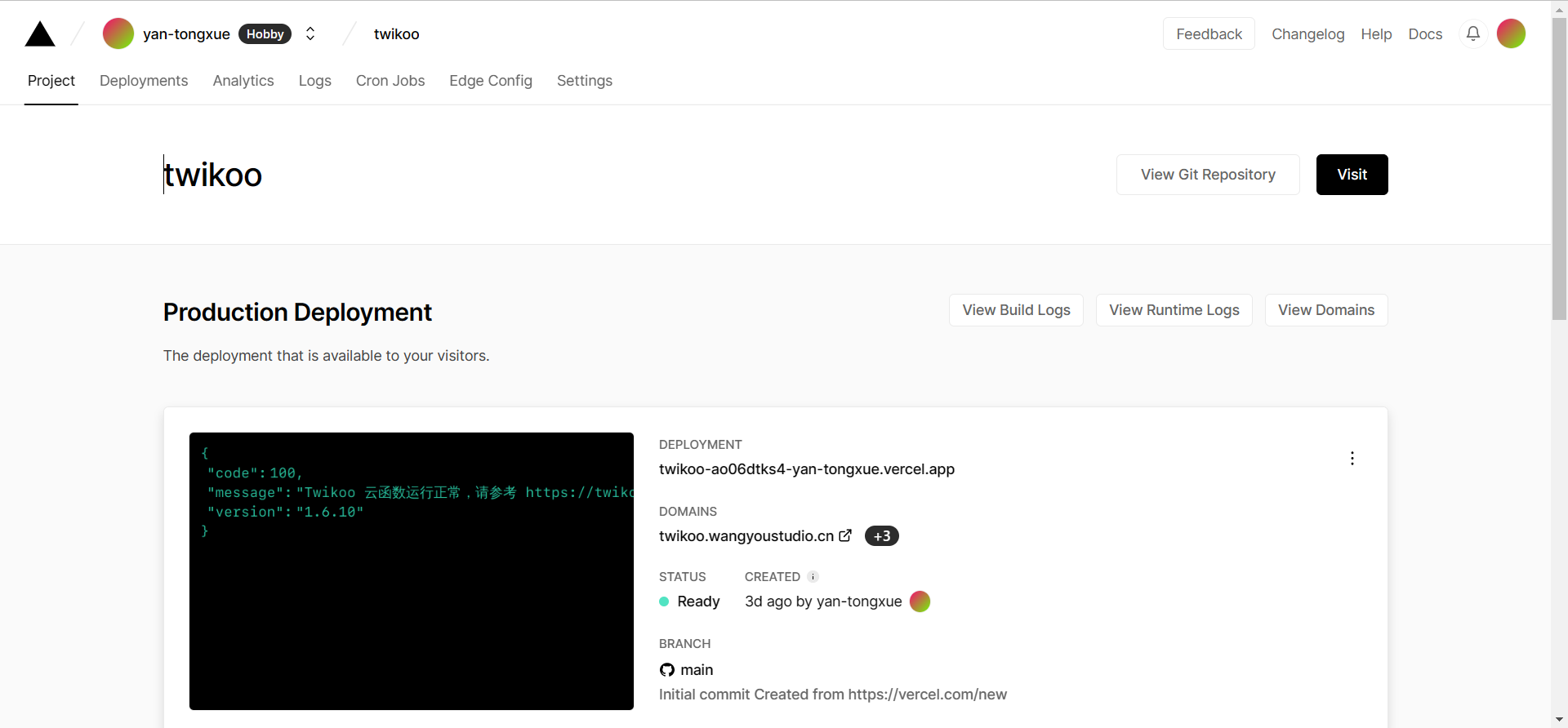
等待创建完毕,可以点击DOMAINS查看云函数运行是否正常,另外这个网址就是你的环境ID


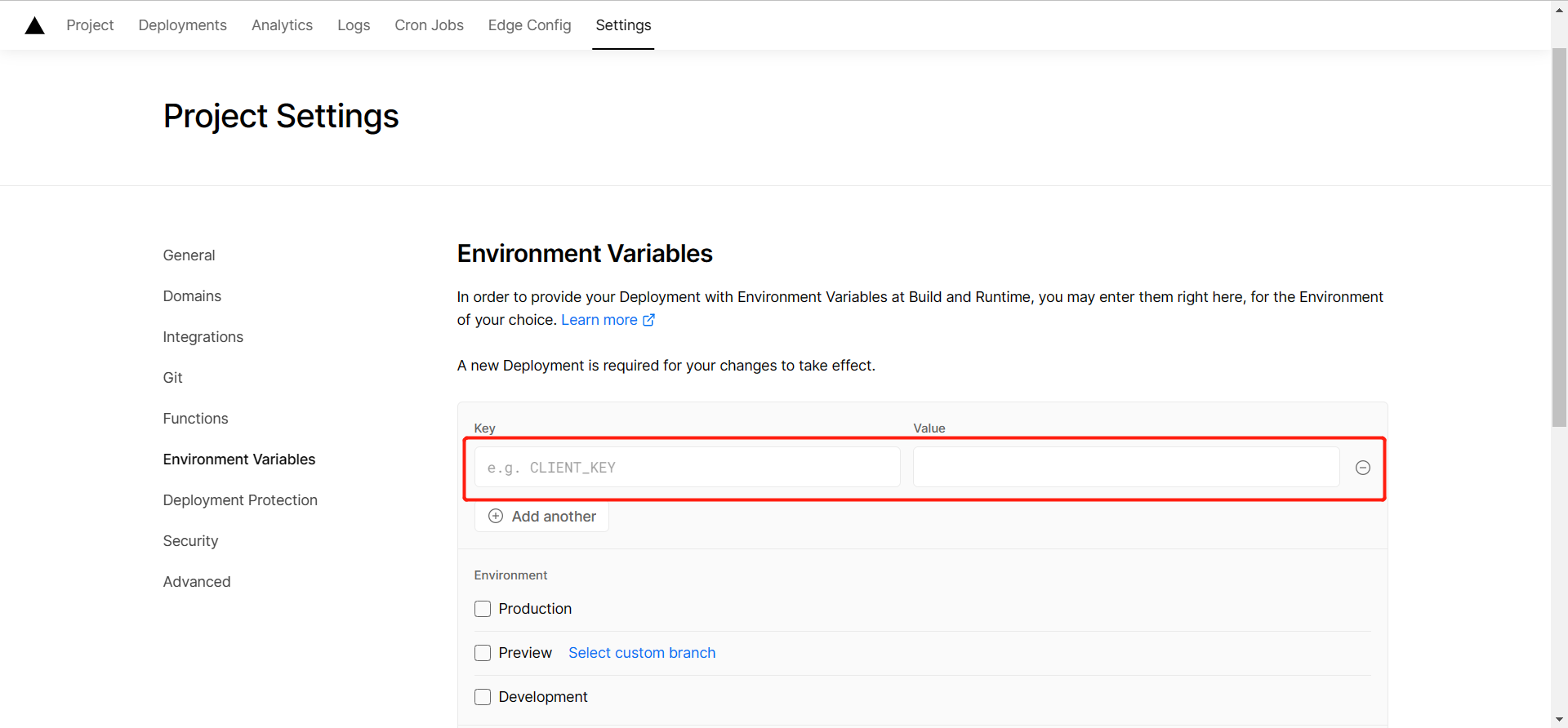
另外还需要配置连接mongodb的URI,点击settings,选择Environment Variables,左边是uri,右边是刚刚在mongodb的连接字符串

注意:因为vercel的服务器在国外,所以在国内可能会被墙,这个时候就需要用到我们自己的域名。
5.解决vercel被墙
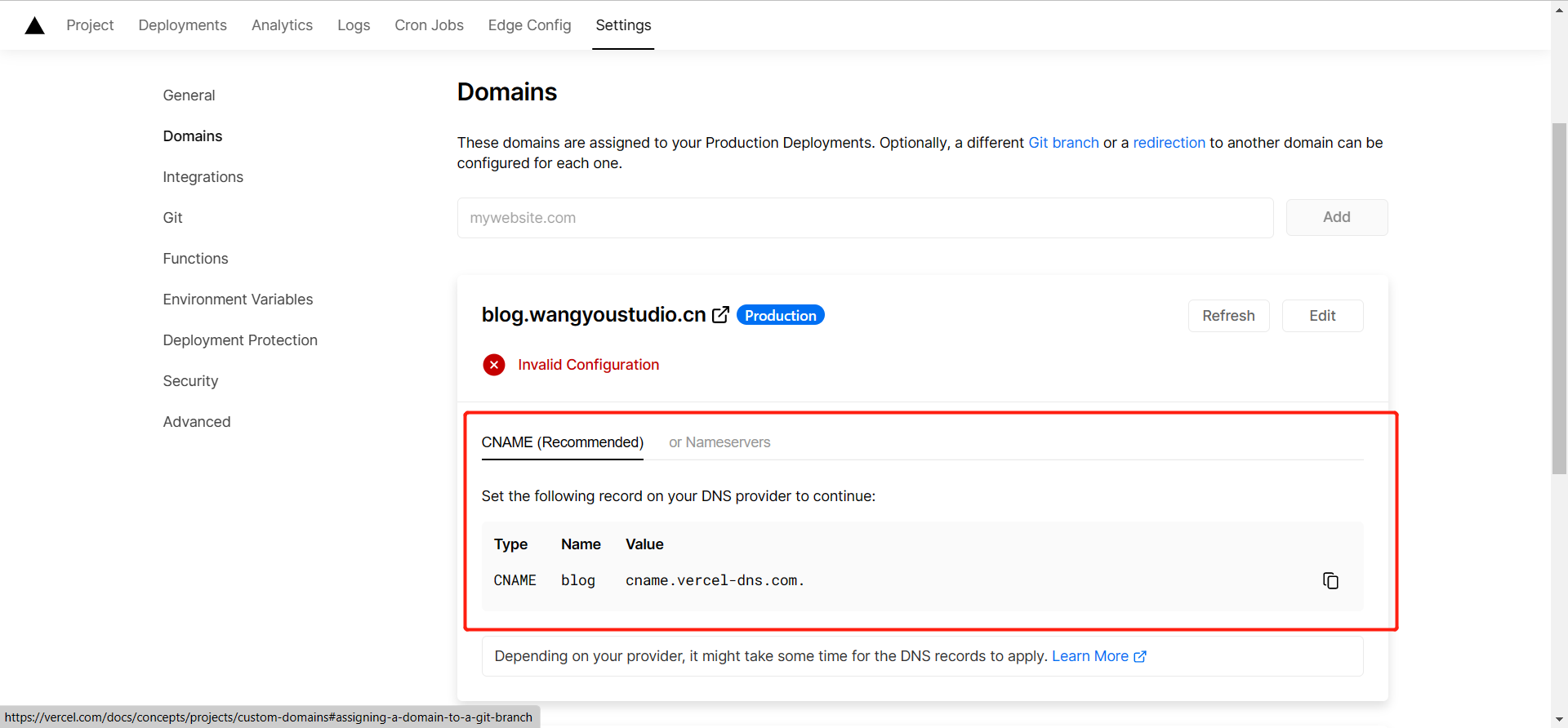
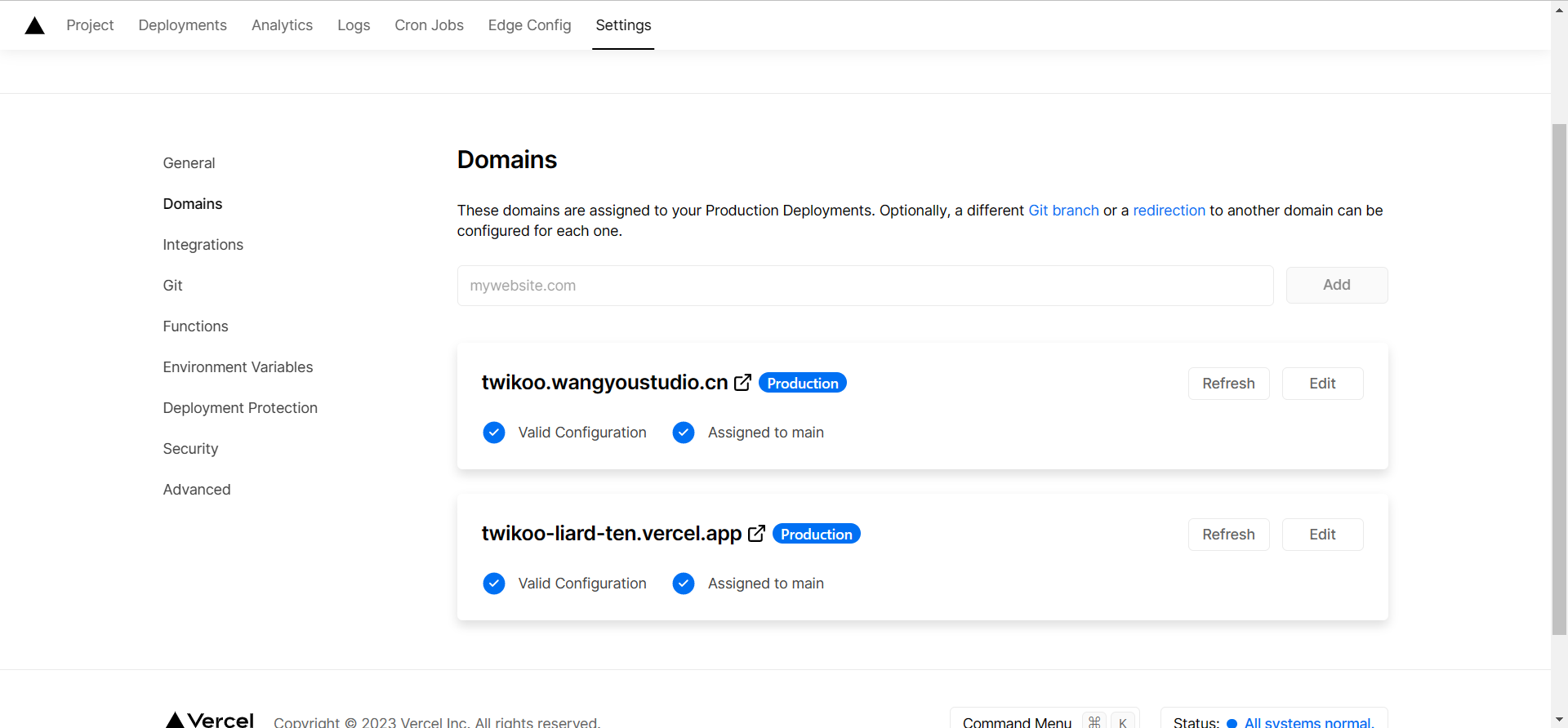
看到vercel的settings界面,选择Domains,这个就是可以添加我们自己的域名上去,然后这里的建议是我们添加一个自定义的二级域名(这样就可以防止抢占我们的博客主域名,防止404的情况出现)例如xxx.wangyoustudio.cn,前面的xxx就是自定义的内容
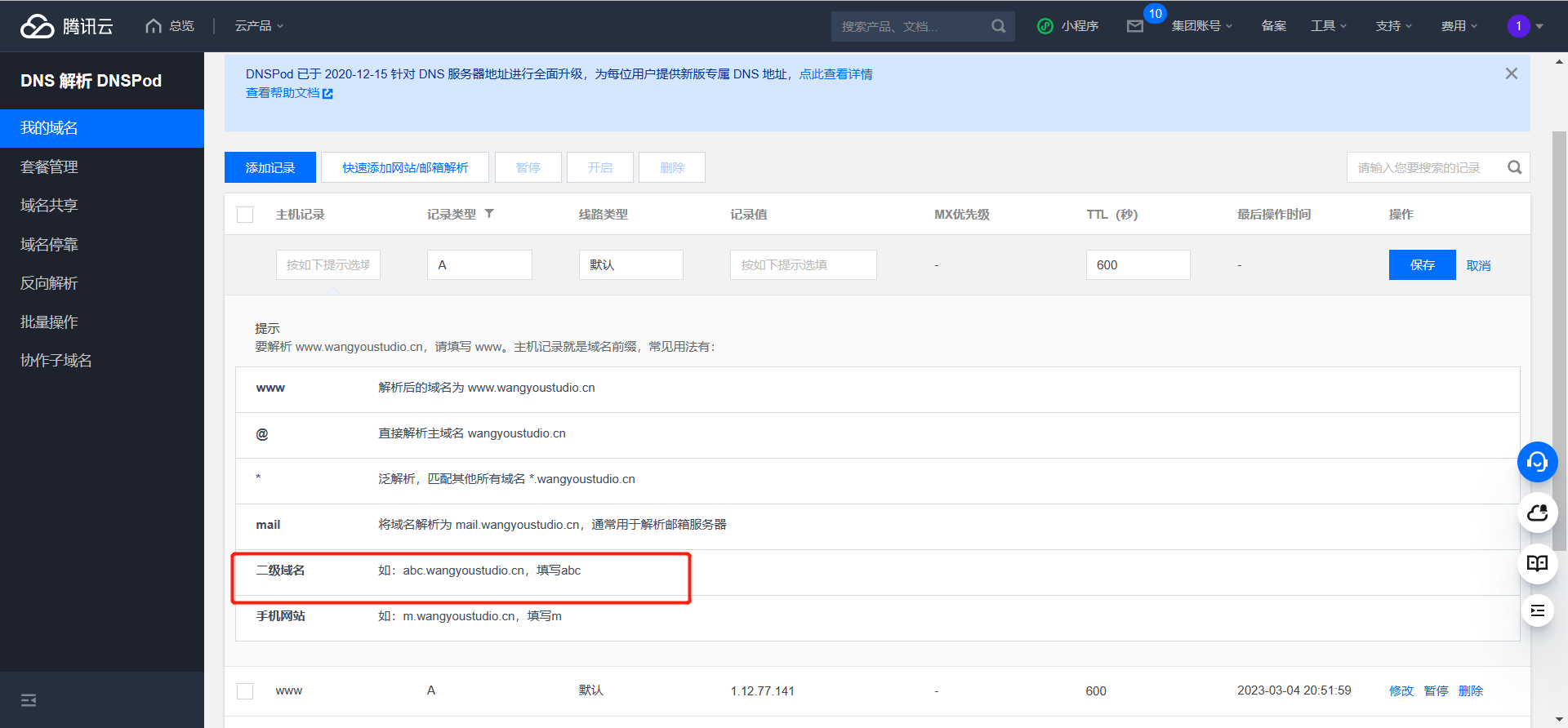
添加之后会出现这个,我们复制CNAME,添加一个二级域名,前面是自定义的内容,线路类型选择CName,然后复制进去


也可以用我我的方式添加,可能需要等待10分钟的解析
| 主机记录 | 记录类型 | 解析请求来源(isp) | 记录值 | TTL |
|---|---|---|---|---|
| twikoo | CNAME | 默认 | cname.vercel-dns.com | 10 分钟 |
| @ | A | 默认 | 76.76.21.21 | 10 分钟 |
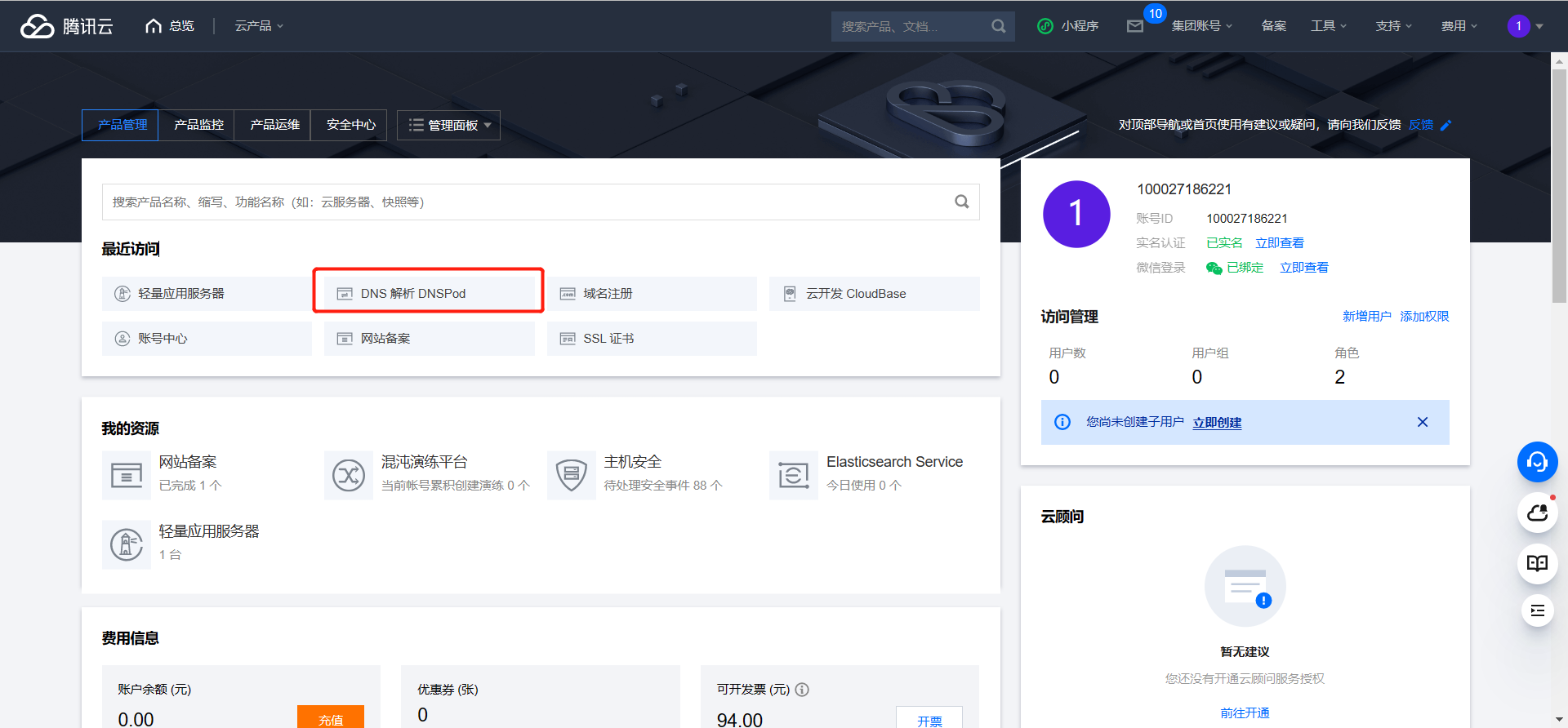
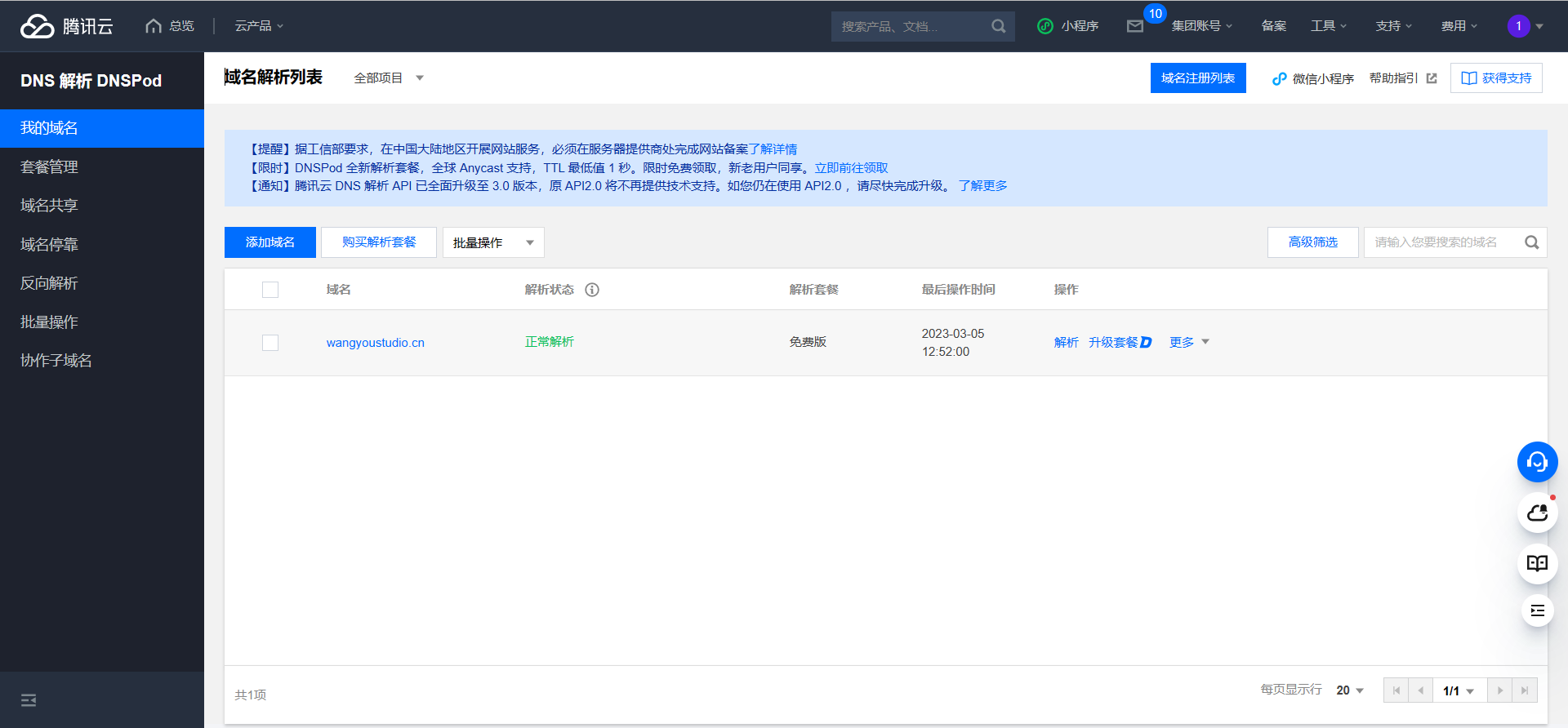
首先以腾讯云服务器为例子,本网站的服务器是在腾讯云购买的,我们进入腾讯云主页选择DNS解析

可以看到我已经是有一个域名的,我们直接选择解析

成功之后就会显示蓝色的勾,像下面这样。这就是能加速到国内防止被墙的方法啦!

6.hexo配置
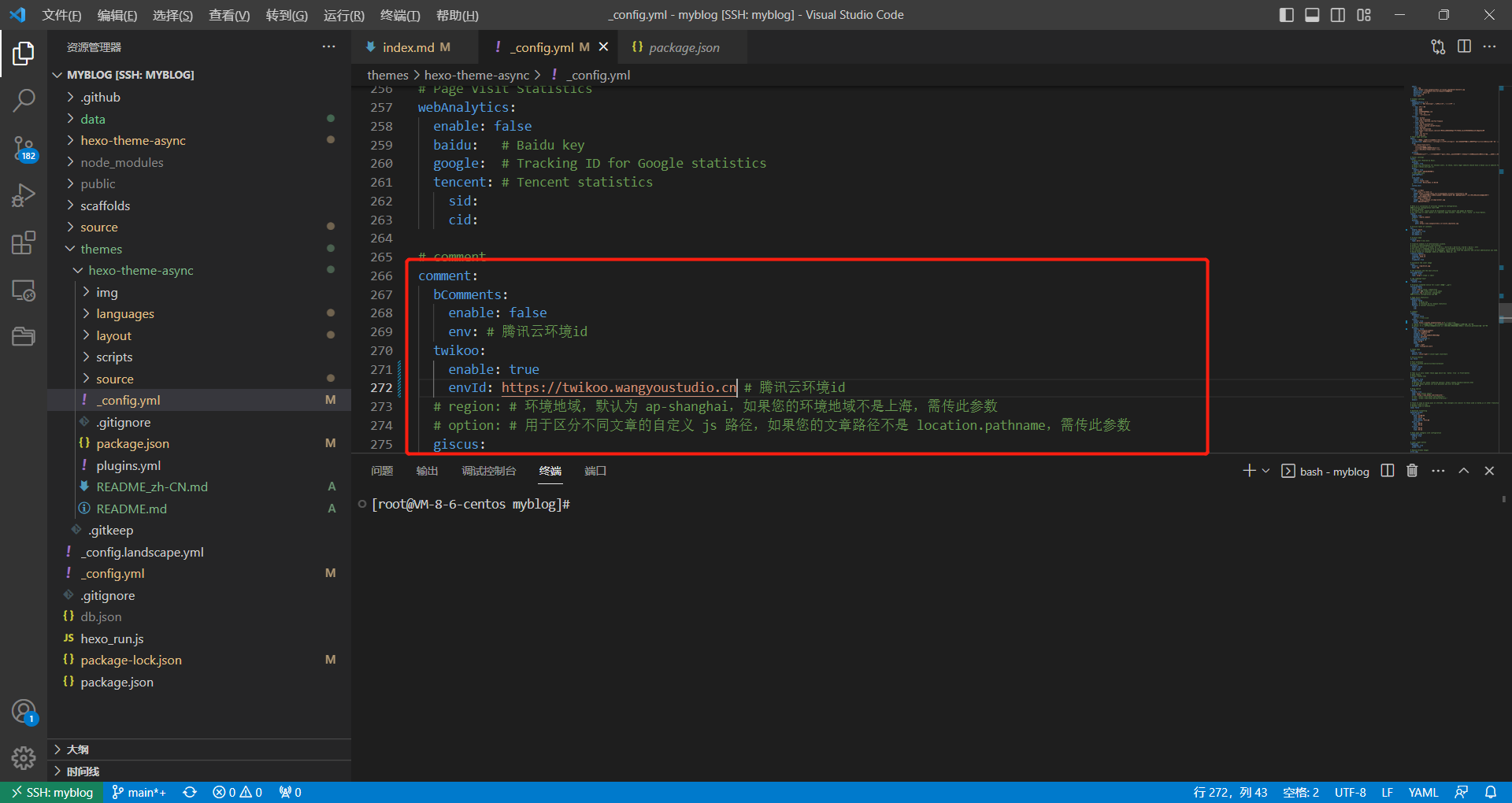
最后我们打开hexo的博客目录,找到config.yml文件,找到评论配置,不同的主题地方不一样,所以给个图片给大家参考:

将我们之前的环境ID复制进去就可以使用啦!
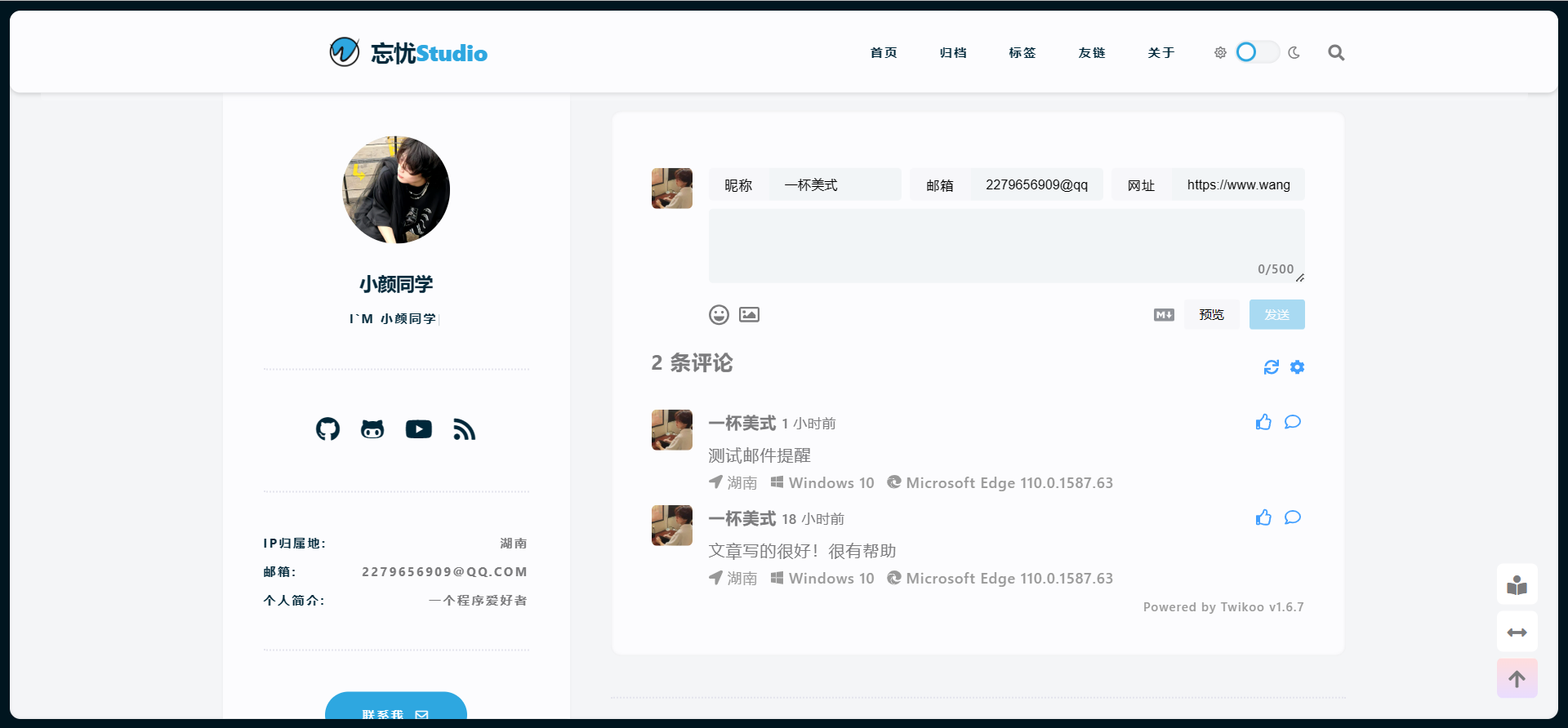
最后我们来看看效果:

本次就是Hexo添加Twikoo插件的教程了,如果还有什么不会的话欢迎评论区进行讨论!
- 标题: Hexo添加Twikoo插件
- 作者: 小颜同学
- 创建于: 2023-03-07 12:46:18
- 更新于: 2024-02-07 14:23:20
- 链接: https://www.wy-studio.cn/2023/03/07/Hexo添加Twikoo插件/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
